Widgets
Currently available widgets
Slideshow
Grid
Grid Stack
Switcher
Map
Widget Accordion
Gallery
Grid Slider
List
Parallax
Popover
Slider
Slideset
Slideshow Panel
Switcher Panel
Custom Widgets
Gallery Luna
Grid Luna
List Luna
Slideshow Luna
How to use
Use a shortcode to display your widget anywhere on your website

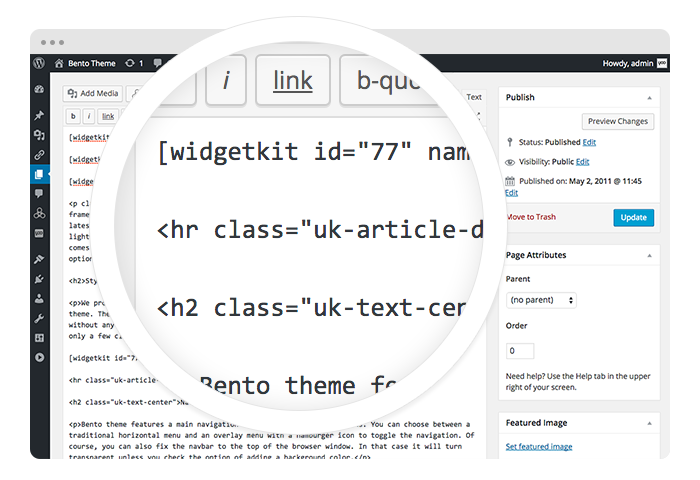
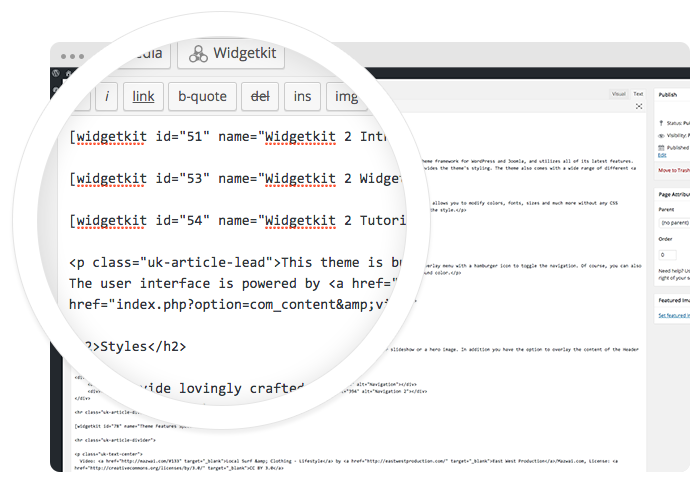
Start in the editor
To get started, click on the Widgetkit button in your CMS edit view. Now choose the widget you would like to render, for example Grid. To create content for your widget, hit the New button and select the content type, for example media.

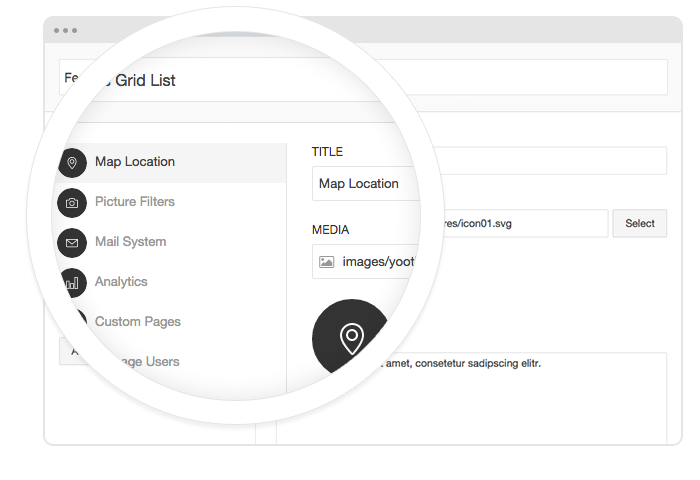
Explore the Interface
To create your content, you can add single content items by using Add Item. Alternatively you can use Add Media to select multiple items at once through the media library or manager of your CMS. Don’t forget to hit Save after you have created your items and then Close.

Using the shortcodes
To finalize your widget, hit Insert. Now you will see a shortcode with the ID and settings of your widget. If you have changed the default settings of your widget, the updated settings will be added to the shortcode. To select a different widget, click inside the shortcode and hit the Widgetkit button. Now click Change Widget.
Features
All widgets make use of modern web technologies
- Use shortcodes to show widgets anywhere
- Built with the UIkit framework
- Supports touch gestures for mobile devices
- Clean and lightweight code
- All widgets are fully responsive
- User friendly interface